In this handy guide, we will explain the stages of how to create an Agency Lead Generator widget.
1. Initial Setup
To create your widget, click the 'Lead Generator' button in the Top Menu — shown below within the red box:
We recommend watching the above short video before you begin.
2. Widget Settings
Click on the 'Widget Settings' tab (indicated below by the red box).
At first, you’ll see examples of the different ways the responsive widget can look, as it's scalable to fit your site.
If you click the different layouts on the right-hand side, you will see the various kinds of widgets.
You can now start customizing the widget. As you change the text, colors, and style, you will see the widget example dynamically changing above, letting you know what it will look like with your selected changes.
a. Widget Text
Here, you can edit all the different spaces for text.
Use the various fields to change the text, and see the example widget above update as you make amends. Each field has a character limit to keep it short, simple, and effective. Some text is pre-populated, so if you are happy with the wording, you won’t need to update anything.
Title: This is the larger main text that is used to entice your customers.
Benefits Text: A short snippet for more information on the feature.
Instructions: It's effective to have a short line to advise the customer what to do — you can edit this as well.
Field placeholder text: You can edit the wording where the field is auto-populated.
Button Label: Here, you can change what the button says.
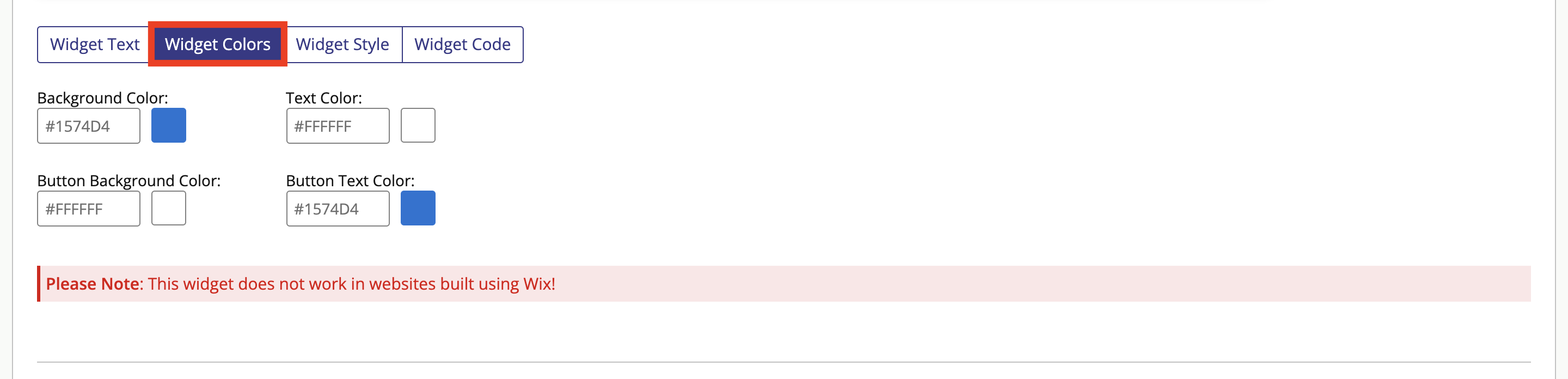
b. Widget Colors
You can select the colors for your widget here — either by adding your exact brand color with a hex code / RGB code or clicking the color block to select a specific color.
c. Widget Style
Widget Style: This changes the background design from gradient to flat, depending on your preference.
Button Style: The shape of the button can be changed here.
Font Family: You can select a different font for your widget.
Show Icon: This checkbox will show (or hide) the graph icon.
Add Button Shadow: You can choose to add shadow to the button by enabling this checkbox.
Widget Code: This is where you find the code to add to your website — however, it won’t be shown until your settings have been saved.
3. Lead Contact Fields
Here, you select the fields that your leads must complete.
Please note: You may not deselect Name or Email, as this information is vital for any sales lead.
4. Report Sections
The free report we provide to leads is a Local Search Audit report, and you can decide which sections you'd like to include.
To discover more about this report, check out our Local Search Audit section in the Help Center.
5. White-Label Profile
You can select your white-label profile (for the Local Search Audit report and email) here.
Find out more: Read our white-label section in the Help Center.
6. Email Notifications
You can set up email notifications for yourself and control what is sent out to your new customer/lead.
a. Emails to you
Email alerts can be set up so they are sent every time a new lead is pulled in. You can add up to five email addresses, ensuring that your team is fully aware of these leads.
b. Emails to your Leads
Here, you are able to control the emails to the new customers/leads. When your leads create a report, they will see it on screen and will also get the report link emailed to them.
You can write the content that will appear in the email. The email’s branding, style, and settings will be taken from the white-label profile you've selected above.
A preview of the email is displayed on the right-hand side, and this updates dynamically as you make changes.
7. Save and create the widget code
Once you are happy with the widget style, report settings, and email setup, you can click the ‘Save Changes’ button at the bottom of the page.
You will then see a message to let you know the widget creation was successful.
The widget code will now be available by clicking the following tab within the red box below:
Finally, simply copy the code and place it on your website where you would like to display the widget.
Learn how to build and grow your digital marketing agency with expert Greg Gifford in this free course from BrightLocal Academy.
Comments
0 comments
Article is closed for comments.